カードゲームなどで新しいカードが手に入った時に「NEW!」みたいな表示を出すことがあるのですが、パーティクルのテクスチャアニメーションで作ることが多かったです。テクスチャアニメーションだとメモリを食うのでシェーダーで軽量に再現してみます。

シェーダーの準備
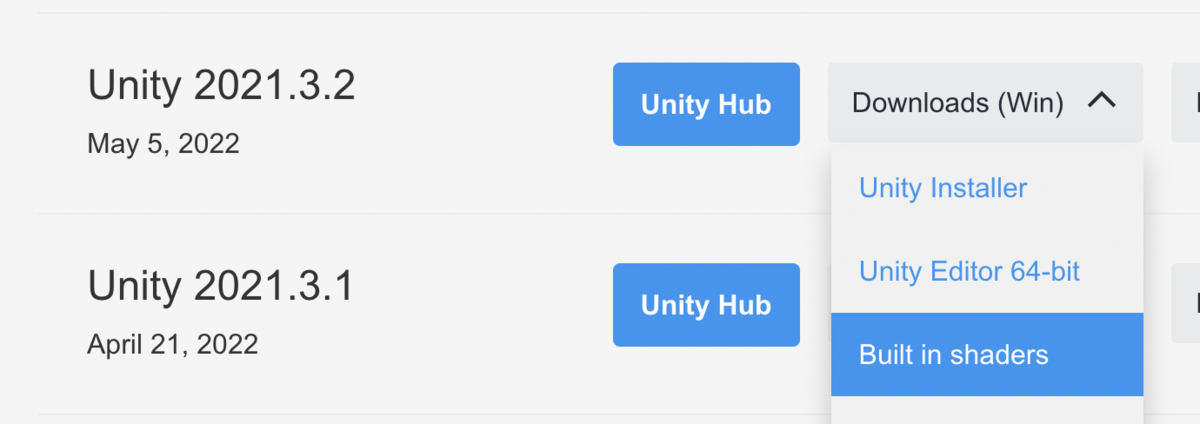
uGUIで使いたいのでUI用のシェーダーを作っていきます。雛形が必要になるので公式サイトから「Built in shaders」をダウンロードします。「UI-Default」を改造していきます。

画像の準備


note
2枚目の画像は線に沿ってグラデーションになっている画像です。Adobe Illustratorを使うと簡単に作ることができました。

- アウトラインを取る
- ラインにする
- 線にグラデーションを適応。パスに沿うようにする
- 線が繋がっているので開始地点のパスをハサミで切る
シェーダをいじる
ベース作成
長いですが追記した部分に「追加」をコメントしてあります。
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
Shader "UI/Line"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
// 追加
_NormalizeTime("時間", Range(0, 1)) = .5
_Range("幅", Range(0, 1)) = .01
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend One OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile_local _ UNITY_UI_CLIP_RECT
#pragma multi_compile_local _ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
float4 mask : TEXCOORD2;
UNITY_VERTEX_OUTPUT_STEREO
};
sampler2D _MainTex;
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float4 _MainTex_ST;
float _UIMaskSoftnessX;
float _UIMaskSoftnessY;
// 追加
float _NormalizeTime;
float _Range;
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
float4 vPosition = UnityObjectToClipPos(v.vertex);
OUT.worldPosition = v.vertex;
OUT.vertex = vPosition;
float2 pixelSize = vPosition.w;
pixelSize /= float2(1, 1) * abs(mul((float2x2)UNITY_MATRIX_P, _ScreenParams.xy));
float4 clampedRect = clamp(_ClipRect, -2e10, 2e10);
float2 maskUV = (v.vertex.xy - clampedRect.xy) / (clampedRect.zw - clampedRect.xy);
OUT.texcoord = TRANSFORM_TEX(v.texcoord.xy, _MainTex);
OUT.mask = float4(v.vertex.xy * 2 - clampedRect.xy - clampedRect.zw, 0.25 / (0.25 * half2(_UIMaskSoftnessX, _UIMaskSoftnessY) + abs(pixelSize.xy)));
OUT.color = v.color * _Color;
return OUT
}
fixed4 frag(v2f IN) : SV_Target
{
half4 color = IN.color * (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
// 追加
color.a *= step(abs(_NormalizeTime - color.r), _Range);
color.rgb = 1;
#ifdef UNITY_UI_CLIP_RECT
half2 m = saturate((_ClipRect.zw - _ClipRect.xy - abs(IN.mask.xy)) * IN.mask.zw);
color.a *= m.x * m.y;
#endif
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
color.rgb *= color.a;
return color;
}
ENDCG
}
}
}
note
color.a *= step(abs(_NormalizeTime - color.r), _Range); color.rgb = 1;
グレースケールの値でカットアウトしています。現在の値とグレースケールの値の差が_Range以内であれば描画するようにしました。

ぼかす
線がぱっきりしているので線のフチをぼかします。計算式を変更します。
color.a *= smoothstep(_Range, 0, abs(_NormalizeTime - color.r));

note
うまくいっているように見えますが_NormalizeTimeが0と1の時にぱっきりしてしまっています。


対策する
half tmp = frac(color.r + .5 - _NormalizeTime) * 2 - 1; color.a *= smoothstep(_Range, 0, abs(tmp));

note

表現がむずかしいのですが、現在の値を0として左右に0〜1でグラデーションするようにしています。
おわり
使える場面は限られそうですが、線のカラーにEmissionを適応してBloomで光らせてみました。

note
Cubeなどに適応してみても面白くなりそうです。